Merhaba. Bu yazımda bir PrestaShop temasının nasıl yapılacağından bahsedeceğim. Aslında bu yazıda size herhangi bir scriptin temasının nasıl yapılacağının mantığını anlatacağım. Bunu yaparken de PrestaShop’ı kullanacağım. Yani size balık vermeyeceğim, balık tutmayı öğreteceğim. Bu yazı size sıfırdan bir tema yapmayı öğretmeyecek. Bu yazı size tema yapmanın/düzenlemenin mantığını öğretecek. Bunu yaparken de en basit yöntemi kullanacak.
* Bu yazı sizin HTML ve CSS ile ilgili temel bilgileri bildiğinizi varsaymaktadır.
Tema yaparken EasyPHP gibi bir yazılım kullanarak zamandan tasarruf edebilir ve tema yapma sürecini daha az sancılı hale getirebilirsiniz. Sürekli dosyaları değiştirip değişiklikleri test etmek gerekeceği için, her değişiklikten sonra dosyaları sunucunuza yüklemeniz, süreci çok daha zor bir hale getirebilir, hevesinizi kırabilir. Değiştireceğimiz dosyaları da hafif bir düzenleme programı, Notepad++ gibi, kullanarak düzenleyebilirsiniz.
Öncelikle PrestaShop’ın temalarındaki temel düzeni anlamamız gerekiyor. Bunu yaparken bilmemiz gereken temelde iki şey var.

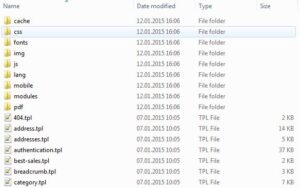
Yukarıdaki ekran görüntüsünde, “themes\default-bootstrap” klasörünün, yani Bootstrap temasının içeriğini görüyoruz. Bilmemiz gerekenler:
- Ana klasör: Temanın CSS, JavaScript, resim ve dil dosyaları gibi dosyalarının düzenli bir şekilde tutulması için klasörleri ve HTML içeriğin tutulduğu TPL dosyalarını içeriyor.
- CSS klasörü: .css uzantılı, temanın farklı alanları için gereken stil bilgisini içeren dosyaları içeriyor.
- TPL uzantılı dosyalar: Temanın HTML içeriğinin bulunduğu dosyalar.
Bilmemiz gereken bir diğer önemli bilgi ise PrestaShop’ta modüllerin olması. Eğer bir modül mağaza sayfanızda görünüyorsa, o modülün bir bloğu (blok) var demektir.

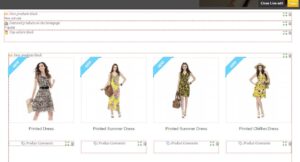
Yukarıdaki ekran görüntüsü “Modüller > Pozisyonlar > Canlı Düzenlemeyi Çalıştır” seçeneğine tıklandığında açılan sayfadan alınmıştır. Kırmızı kutucuklar ile ifade edilen blokları ve kutucuğun içinde yazan blok isimlerini görebilirsiniz.
Temel bilgileri (tema klasörünün içeriği ve PrestaShop’taki modül sistemi) edindiğimize göre temamızı yapmaya başlayabiliriz.
Öncelikle “Tercihler > Temalar > Tema Ekle > Yeni Tema Oluştur” sayfasına girdikten sonra, “Varolan tema dan eksik dosyaları kopyalayın” alanından “default-bootstrap” temasını seçiyoruz. Böylece orijinal temaya dokunmuyoruz ve bir problem çıkarsa her zaman bir yedeğimiz olmuş oluyor. Temayı ekledikten sonra aktif hale getirin ve başlayalım.

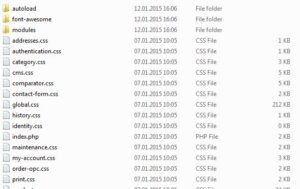
Yukarıdaki ekran görüntüsünde “temanız/css” klasörünün içeriğinin bir kısmını görüyoruz. Bu kadar dosyanın hangisinin hangi satırının temada tam olarak neyi değiştirdiğini bilemeyiz. Bunun için de Chrome ve Firefox gibi tarayıcılarda sunulan “Geliştirici Araçları”nı kullanacağız.

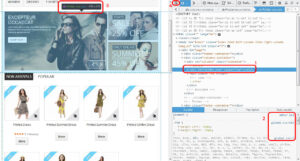
Yukarıdaki ekran görüntüsü Firefox’taki geliştirici araçlarını gösteriyor. İçeriğini görmek istediğiniz sayfayı tarayıcıda açtıktan sonra “CTRL + Shift + I” kısayolu ile geliştirici araçlarını görüntüleyebilirsiniz. Ekran görüntüsündeki numaralı bölümler:
- 1 numaralı alan üzerinde fareyi gezdirdiğinizde sol taraftaki sitede bazı alanların seçildiğini göreceksiniz. 1 numaralı alan sayfanın HTML kaynağını gösteriyor. Herhangi bir HTML etiketine tıkladığınızda, o etiketin sayfadaki konumunu, ekran görüntüsünde de görebileceğiniz gibi, mavi bir kutu içerisine alıyor.
- 3 numaralı alan, 1 numaralı alanın CSS etiketini gösteriyor.
- 2 numaralı alanda, seçtiğiniz elementin stil kodlarının hangi dosyadan alındığını görebilirsiniz. Yani ekran görüntüsünde seçili olan “<div id=”slider_row” class=”row”>” etiketinin stil özelliklerini hangi dosyalardan aldığını, şu anki durumda global.css dosyasının 562. satırında .row elementinden bir takım marjin değerleri aldığını, görüyoruz.
- 4 numara ile seçilmiş olan “sayfadan bir element seç” butonu size çok zaman kazandıracak bir aracı aktif hale getiriyor. Bu butona tıkladığınızda, fareyi sol taraftaki alanda, yani web sitesi üzerinde, dolaştırdığınızda, imlecin üzerinde olduğu HTML etiketini sağ taraftaki panelde görebilirsiniz. İstediğiniz alanı seçtikten sonra tıkladığınızda ise seçtiğiniz elementin stil özelliklerini de sağdaki panelde görebilirsiniz.
Böylece hangi CSS dosyasının hangi satırının sayfadaki hangi elementin hangi özelliğini değiştireceğini öğrenmiş oluyoruz.
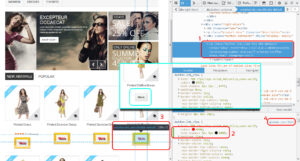
Geliştirici araçlarındaki bir diğer özellik ise seçtiğiniz elementleri anında değiştirebiliyor olmanız. Tabi bu değişiklikler sadece önizleme amaçlı. Yaptığınız değişiklikten emin olduktan sonra da dosyaya gidip kalıcı değişikliği yapabilirsiniz.

Yukarıdaki ekran görüntüsünde mavi kutucuğun içindeki görüntü “More” butonunun değişiklik yapılmadan önceki halini gösteriyor. Bu ekran görüntüsünde 1 numaralı alana tıkladıktan sonra, 2 numaralı alandaki stil özellikleri değiştirildiğinde, 3 numaralı alandan değişikliği anında görebiliriz. Sonuçtan emin olduktan sonra da değiştirdiğimiz stil özelliklerinin bulunduğu dosyaya giderek, 4 numara ile gösteriliyor, temamızda kalıcı değişikliği yapabiliriz.
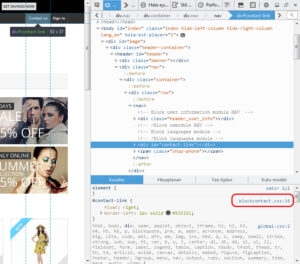
Yazının başında bloklardan bahsetmiştik. Blokların stil dosyaları da CSS klasörü içerisinde saklanıyor.

Mesela yukarıdaki ekran görüntüsünde, sol üst köşede “Contact us” linkinin seçili olduğunu görebilirsiniz. Bu elementin stil özelliklerinin hangi dosyada olduğuna baktığımızda “blockcontact.css” dosyasını görüyoruz. Bu dosyayı değiştirmek istediğinizde ilk aklınıza gelen, normal olarak, css klasörüne gitmektir. Fakat ana klasörde bu dosyayı göremeyeceksiniz. Bu dosyayı bulmak için klasörde arama yapabilir, ya da doğrudan, ../css/modules/blockcontact adresine gidebilirsiniz.
Temanızda kullanacağınız resim dosyalarını ../img klasörü içine koyarsanız daha sonra dosyaları bulmakta sıkıntı çekmezsiniz ve dosyalarınız düzenli kalır. Bu JavaScript dosyaları, font dosyaları ya da temada kullanılan diğer tüm dosyalar için de geçerli.
Tebrikler, artık bir temanın CSS dosyalarını tamamen değiştirebilir, kendi zevkinize göre bir tema yapabilirsiniz. Bu yazıda anlatılan yöntem ile herhangi bir scriptin stil dosyaları üzerinde istediğiniz değişiklikleri yapabilirsiniz. Balık tutmaya başlayabilirsiniz de diyebiliriz 🙂
Eğer bu işi biraz daha ileri götürmek ve temanın HTML dosyalarını da değiştirmek istiyorsanız tek yapmanız gereken temanızda bulunan .tpl uzantılı dosyaların içeriği ile oynamak. Temanın ana klasöründe standart TPL dosyaları bulunuyor. Eğer bir modülün HTML kodları üzerinde oynama yapmak istiyorsanız da doğrudan ana klasörün içindeki modules klasörüne girip, düzenlemek istediğiniz bloğun dosyasını bulabilirsiniz.